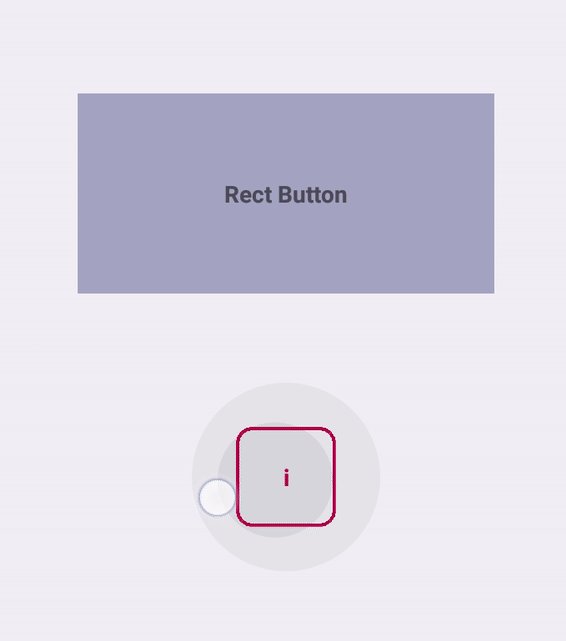
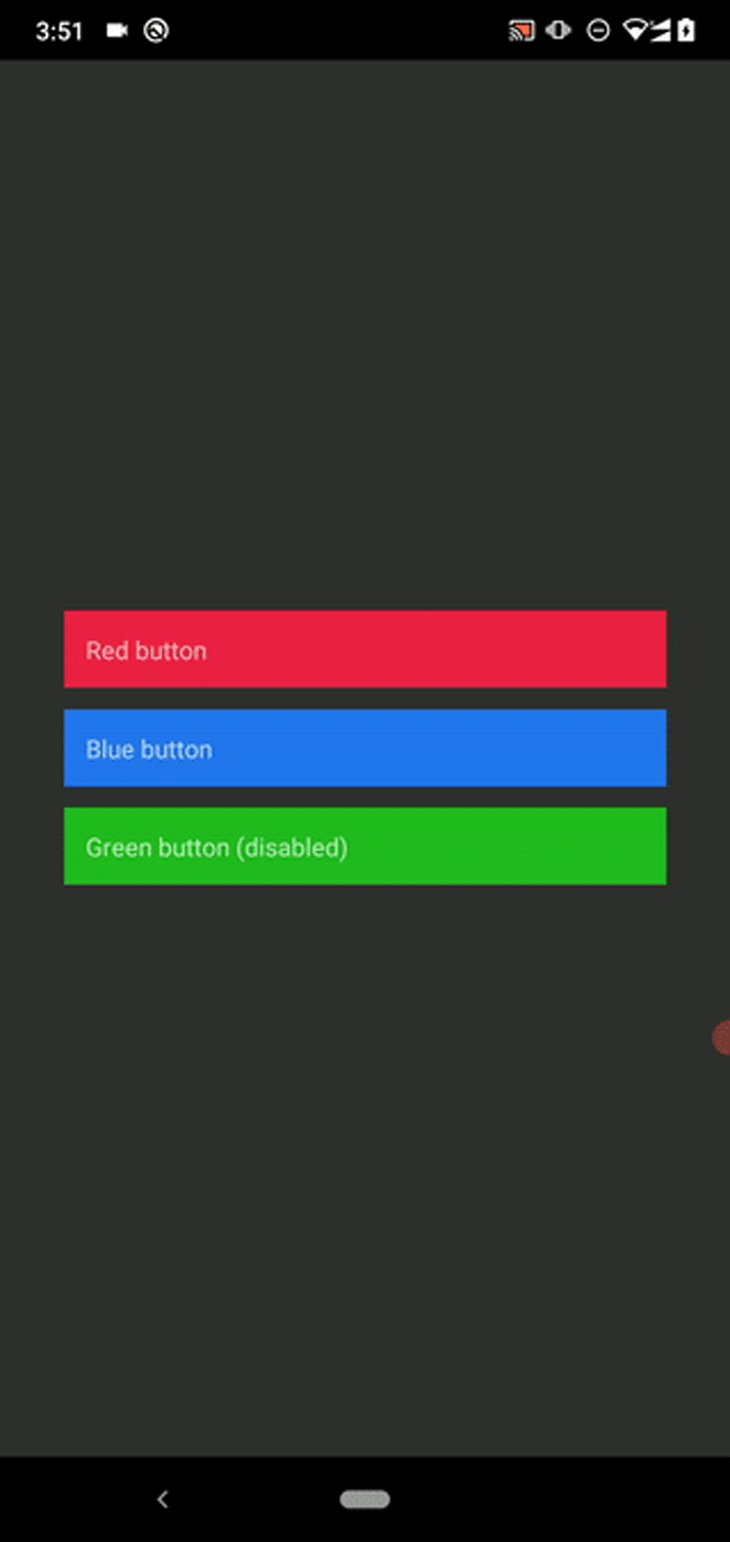
GitHub - cuongtranduc/react-native-detect-press-outside: A wrapper view help to detect when user press outside a child component by passing a ref to this component as a prop

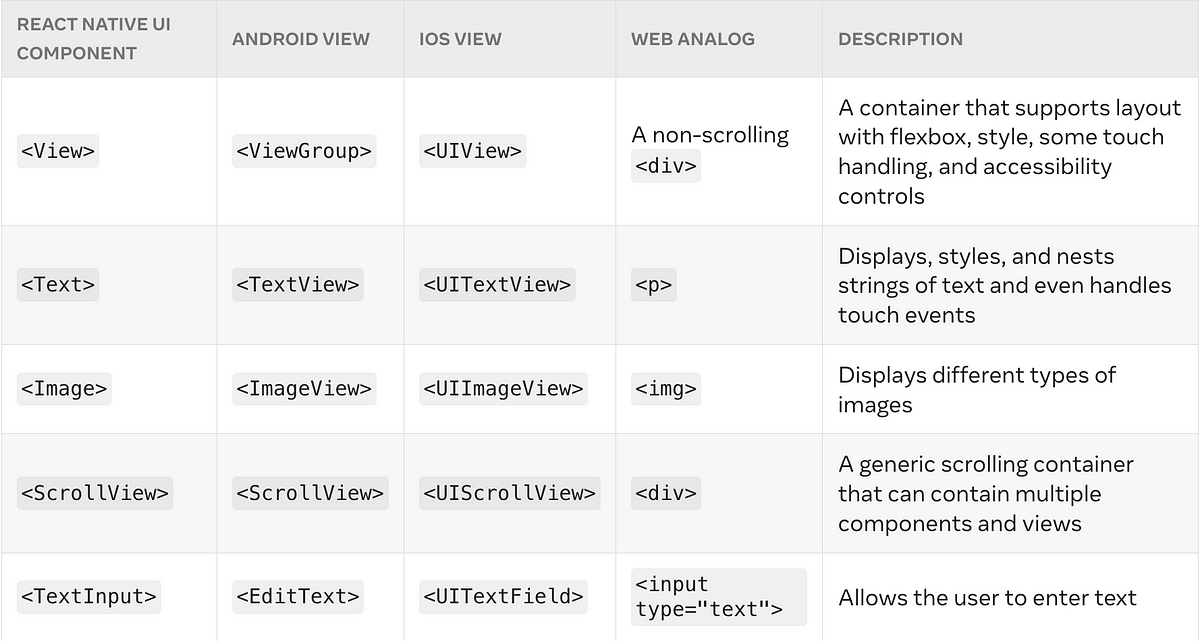
Become a React Native Developer — A Comprehensive Guide to Core Components and Native Modules | by #Under_The_Hook | Medium